Prisma Schema Visualizer: Generate ERDs from Your Schema
Using a tool for visualizing your Prisma schema to generate an Entity-Relationship Diagram (ERD) provides a clear and intuitive representation of your database structure. This makes it easier to understand the relationships and dependencies between your Prisma models.
Atlas is a powerful Prisma schema viewer that allows you to visualize your Prisma schema with a single command.
Getting started with Atlas and Prisma
To set up, follow along the getting started guide for Prisma and Atlas.
Project Setup
Prisma Schema
Assume we have the following Prisma schema.prisma file:
datasource db {
provider = "postgresql"
url = env("DATABASE_URL")
}
model User {
id Int @id @default(autoincrement())
username String
email String @unique
posts Post[]
comments Comment[]
}
model Comment {
id Int @id @default(autoincrement())
content String
user User @relation(fields: [userId], references: [id])
userId Int
Post Post? @relation(fields: [postId], references: [id])
postId Int?
}
model Post {
id Int @id @default(autoincrement())
title String
content String
user User @relation(fields: [userId], references: [id])
userId Int
comments Comment[]
}
Above we see three types: User, Post and Comment. The User model includes fields for username and email.
The Post model contains fields for title and content, referencing the user who created it and allowing for multiple comments.
The Comment model includes the content of the comment and references both the user and the post.
Config File
Before we begin testing, create a config file named
atlas.hcl.
In this file we will create an environment, specify the source of our schema, and a URL for our dev database.
data "external_schema" "prisma" {
program = [
"npx",
"prisma",
"migrate",
"diff",
"--from-empty",
"--to-schema-datamodel",
"prisma/schema.prisma",
"--script"
]
}
env "local" {
src = data.external_schema.prisma.url
dev = "docker://postgres/16/dev?search_path=public"
}
Visualize Your Prisma Schema
Now that we are all set up, you can use Atlas to visualize your Prisma schema and generate an ERD.
Run the schema inspect command with the -w flag to launch the Prisma schema visualizer:
atlas schema inspect --env local --url env://src -w
If you are not logged in, the output should be similar to:
? Where would you like to share your schema visualization?:
▸ Publicly (gh.atlasgo.cloud)
Your personal workspace (requires 'atlas login')
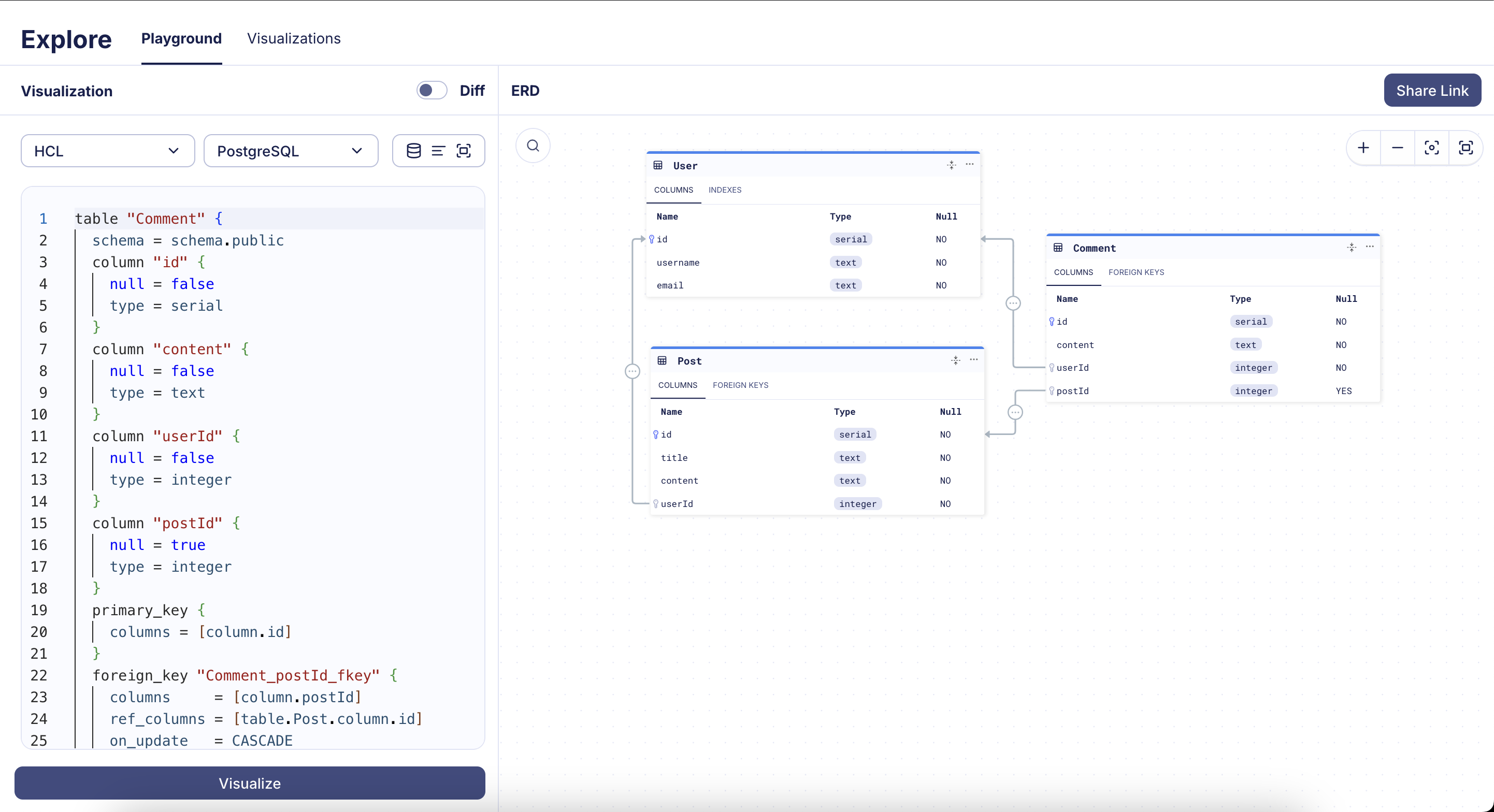
Our browser should open with a Prisma schema ER diagram:
Amazing! You have successfully used Atlas to visualize your Prisma schema. Now you can easily view, share, and collaborate on your schema with your team. Logged in users can also save schemas privately for future use.